
이미지 출처 : https://blog.postman.com/postman-now-supports-socket-io/
클라이언트를 구현하지 않고 웹소켓 서버를 테스트하는 방법이 없을까 찾아보던 중 Postman 에서 베타 버전으로 서비스하고 있는 WebSocket Request 가 있는 것을 발견했습니다.
- 웹소켓 요청 시트 생성
- 서버 웹소켓 연결
- 이벤트 테스트
이를 활용해 위와 같은 순서로 테스트를 진행해보도록 하겠습니다.
웹소켓 요청 시트 생성

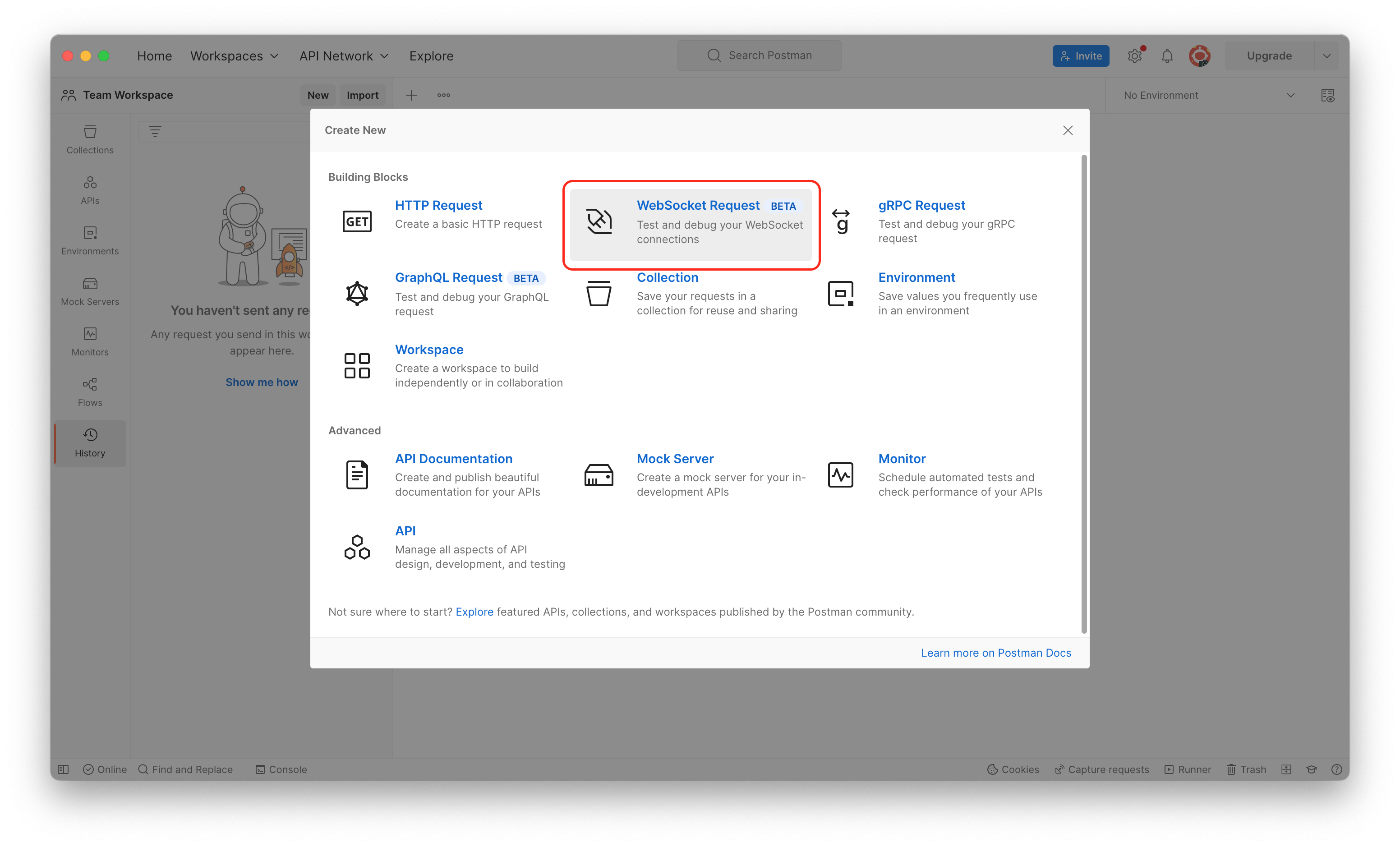
Postman 실행 후 [New] 버튼을 클릭합니다.

WebSocket Request 를 선택합니다. 현재(2023-02-08 기준) 베타 버전이지만 간단한 통신 테스트를 하기에는 무리가 없습니다.

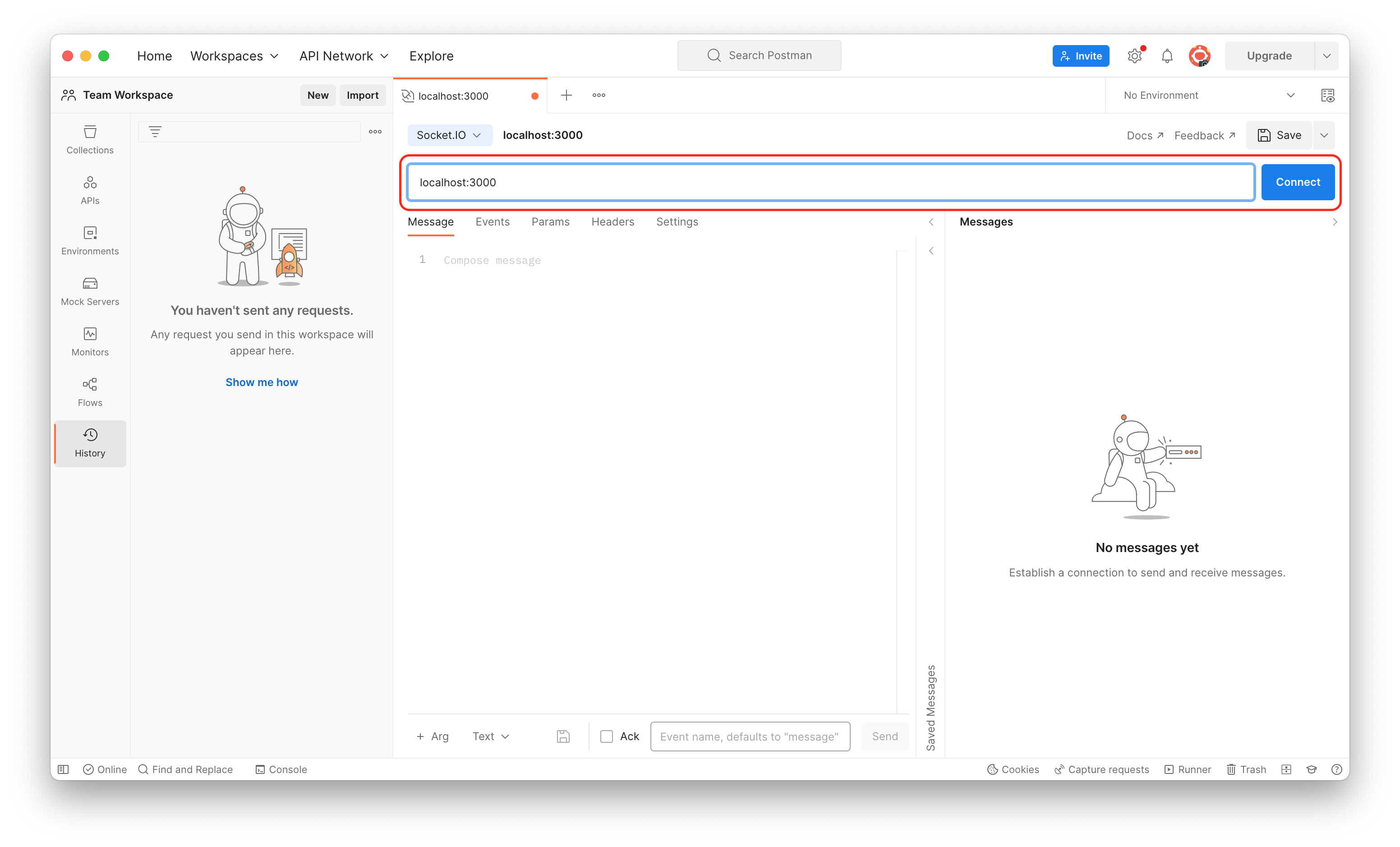
그러면 이와 같이 테스트 할 수 있는 시트가 생성됩니다.
웹소켓 서버 연결
웹소켓 서버 소스 : https://github.com/bellsilver7/live-chat-with-nest/tree/event-gateway
서버 소스가 없다면 위 코드를 다운받아 npm run start 로 실행해 보세요.

Socket.IO 를 사용하고 있기에 왼쪽 상단의 SelectBox 에서 [Socket.IO]를 선택하겠습니다. 그렇지 않다면 Raw가 선택된 채로 두면 됩니다.

서버 WebSocket URL을 입력하고 [Connect] 버튼을 눌러 보겠습니다.

정상적으로 연결되면 Messages 영역에 ✅ Connected 가 찍히게 되고, [Connect] 버튼도 [Disconnect] 로 변경됩니다.
이벤트 테스트

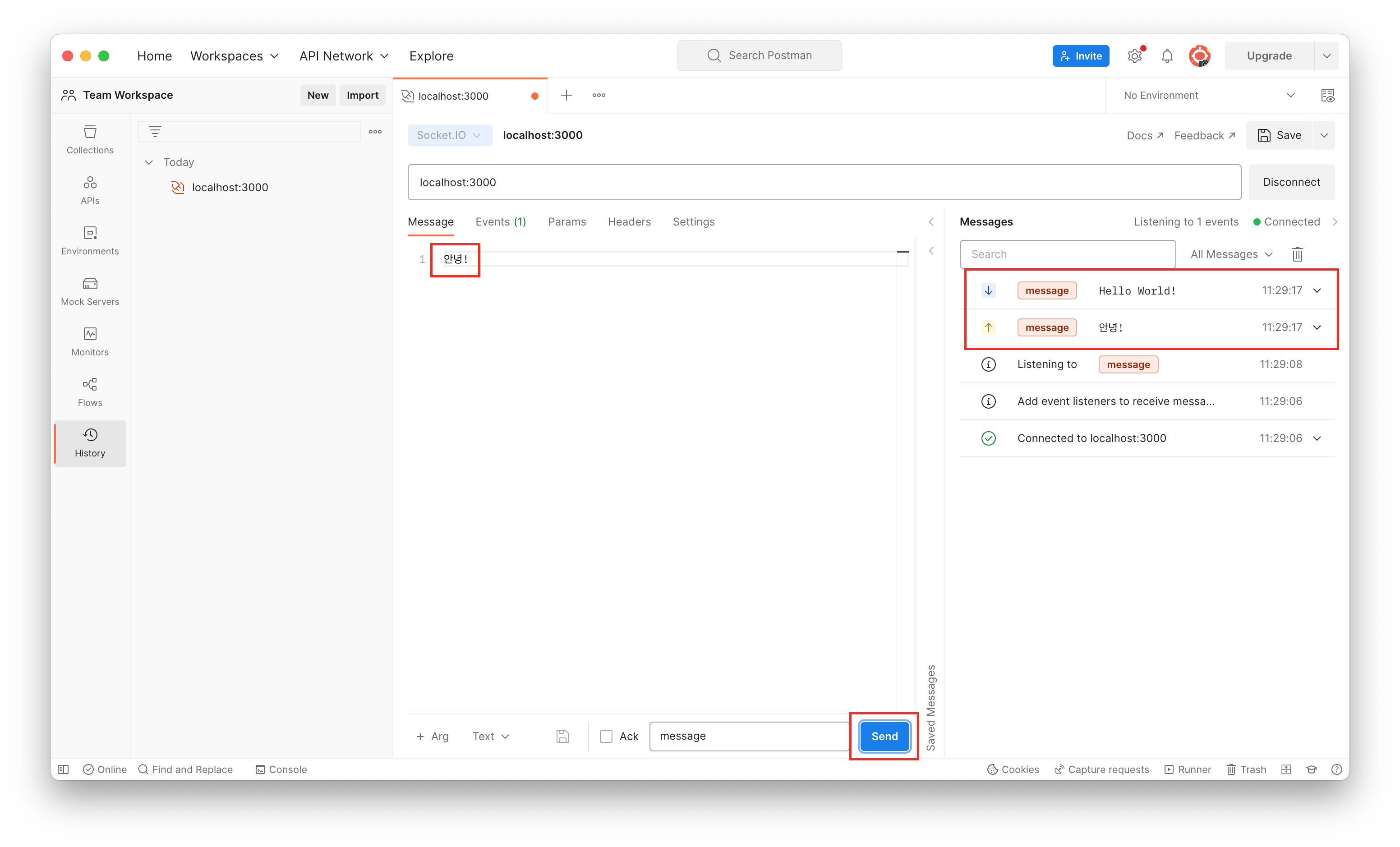
클라이언트에서 이벤트를 받는 메세지를 추가해보겠습니다. Events 탭을 선택해 ‘Add event’에 message 를 입력하고 LISTEN 토글 버튼을 활성화 합니다. 그러면 Messages 영역을 통해 리스닝이 시작된 것을 확인할 수 있습니다.

다시 Messages 탭으로 돌아가서 하단의 Event name 입력란에 서버에서 받는 이벤트 이름을 입력한 후 메세지를(저는 “안녕!”을 입력했습니다.) 입력하고 [Send] 버튼을 클릭하면 Messages 출력 영역에 보내고 받은 메세지를 확인 할 수 있습니다.
결론,
별도로 Client를 구현하지 않고도 서버의 웹소켓을 테스트 할 수 있다는 점이 참 편리한 것 같습니다. 또 시각적으로도 이벤트의 흐름을 쉽게 볼 수 있는 UI를 제공하고 있어 앞으로 유용하게 사용할 것 같네요.
'개발인생' 카테고리의 다른 글
| 데얼스와 함께한지 어느덧 6개월 (0) | 2023.12.12 |
|---|

댓글