안녕하세요. 감풍인생의 감풍입니다.
맛집방문 후기를 포스팅하다 보니 그 위치도 함께 공유하기 위해 지도를 넣다보니 3가지(카카오, 네이버, 구글) 지도를 사용해서 사용해본 결과 저는 구글 지도를 사용하기로 했습니다.
구글 지도를 선택한 이유
하나, 카카오는 지도는 iframe 형태가 아닌 스크립트 형태로 넣게 되어 width 값을 100% 로 주는 방법을 찾지 못했습니다.
하나, 다음의 티스토리인데 네이버 지도를 사용하기는 좀 찝찝했습니다.
하나, 구글이 가장 보편적이고 width 값을 설정하기도 편리했습니다.
그러한 이유에서 구글 지도를 선택해서 넣고 있습니다. 그렇지만 이번 포스팅에선 3가지 지도를 삽입하는 방법을 모두 알아보도록 하겠습니다.
1. kakao 카카오 지도 넣는 방법
카카오맵
당신을 좋은 곳으로 안내 할 지도
map.kakao.com
위 링크로 들어가 위치를 검색합니다.

필자는 "서울역"을 예를 들어 설명해보도록 하겠습니다.

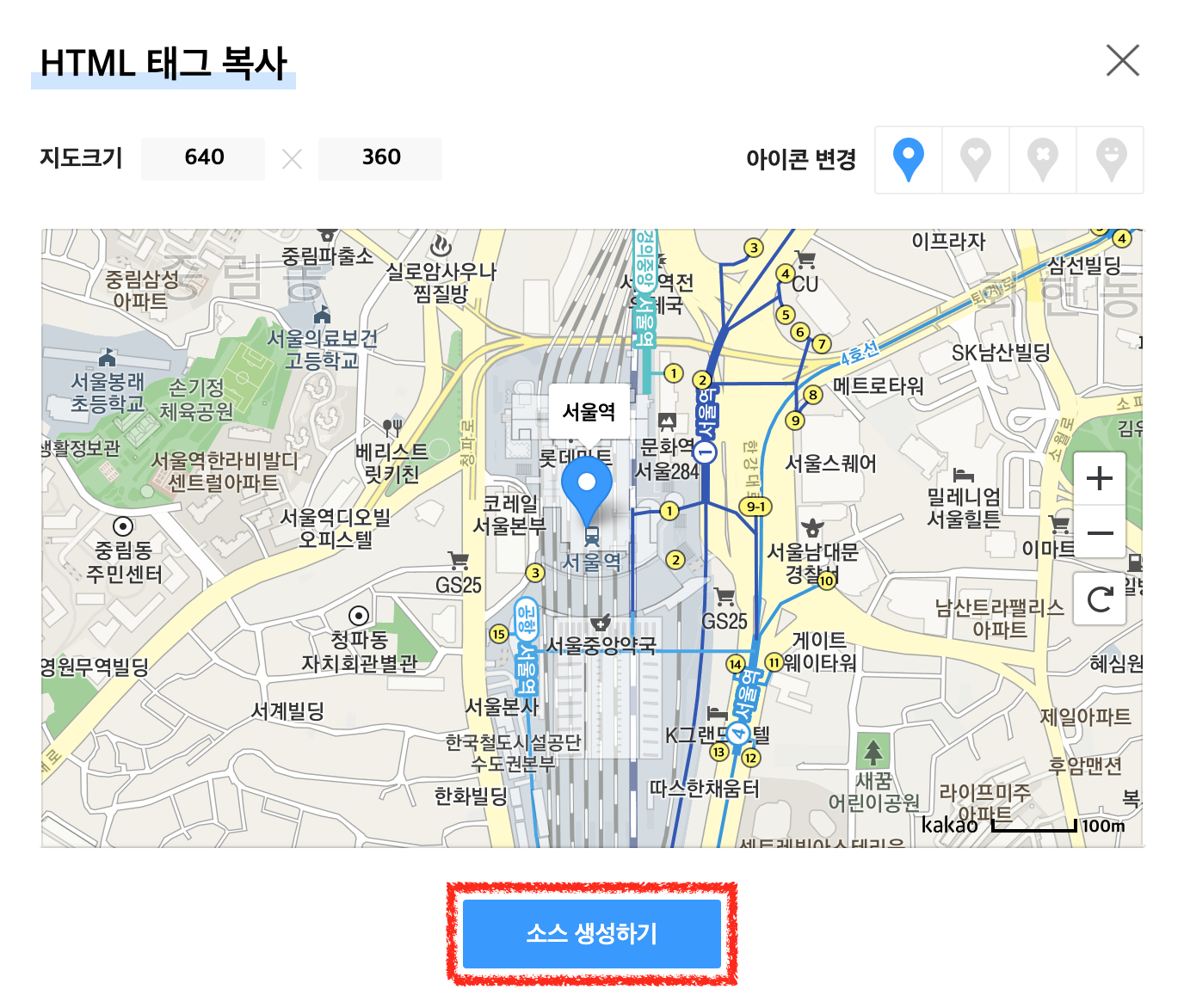
1, 2, 3 번 순서대로 클릭 클릭!

HTML 태그 복사 팝업이 나오면 소스 생성하기 버튼을 클릭

위의 빨간 상자 안의 소스를 복사해서 티스토리 에디터의 HTML 모드로 변경하여 삽입하면 끝!
2. Google 구글 지도 넣는 방법
Google Maps
Find local businesses, view maps and get driving directions in Google Maps.
www.google.com
위 링크를 들어가 원하는 위치를 검색합니다.

"서울역"을 위와같이 검색창에 입력하여 검색합니다.

검색하면 화면 왼쪽에 공유 버튼이 있을 것입니다. 이 버튼을 클릭!

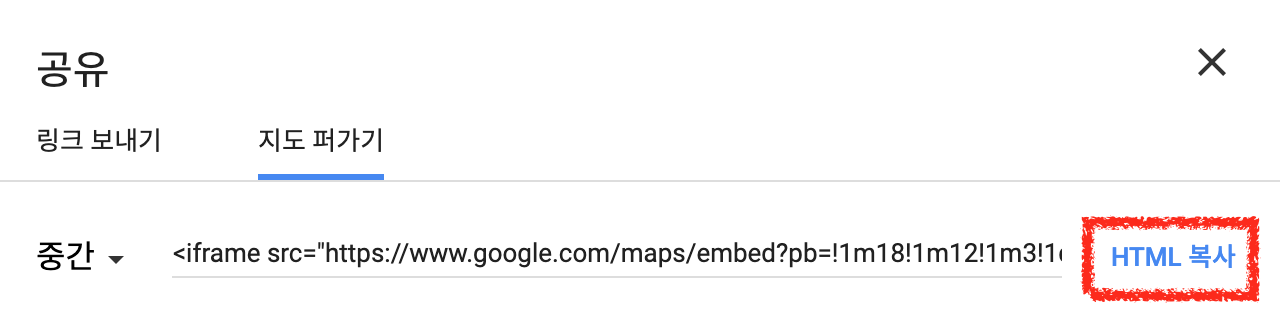
공유 팝업이 뜨면 HTML 복사 버튼을 클릭하여 티스토리 에디터의 HTML 모드에서 붙여넣어주면 끝!
3. Naver 네이버 지도 넣는 방법
네이버 지도
자동차/대중교통/자전거/도보 길찾기, 실시간 교통 및 버스위치, CCTV, 지하철, 버스노선, 거리뷰, 뮤지엄뷰 제공.
v4.map.naver.com
위 링크를 들어가 원하는 위치를 검색합니다.

"서울역"을 위와같이 검색창에 입력하여 검색합니다.

원하는 위치를 선택한 후

화면의 오른쪽을 보면 링크 버튼이 있습니다. 그것을 클릭하면 HTML 태그 복사 라는 팝업이 뜨는데 여기서 복사 버튼을 클릭! 복사한 HTML을 티스토리 에디터의 HTML 모드에서 삽입 하면 끝!
이렇게 해서 3가지 방법을 알아보았습니다. 네이버의 경우 새로운 지도 버전에서는 HTML 태그 복사 기능을 찾을 수 없어서 이전 버전을 사용했습니다. 카카오의 경우 앞서 말씀드렸던것과 같이 넓이 값 설정이 어려워 제가 선택한 것은 구글! 티스토리 블로그에 지도를 사용하기에는 구글 지도가 가장 깔끔했습니다.
이상으로 이번 포스팅을 마치겠습니다.
감사합니다.
'블로그인생' 카테고리의 다른 글
| 티스토리 검색 노출을 위한 robots.txt 설정하기 (0) | 2023.02.14 |
|---|---|
| 티스토리 카카오 광고 애드핏 승인 (0) | 2020.03.05 |
| [블로그 - 티스토리] 마우스 드래그 및 우클릭 금지 (0) | 2020.02.19 |
| [블로그 - 티스토리] 메타태그 등록방법 (0) | 2020.02.16 |
| [블로그 - 티스토리] 구버전 에디터로 변환하는 방법 (0) | 2020.02.16 |




댓글